Bagaimana Cara Memodif Label Blog Menjadi Menu Button ? Hallo sobat Facewoman Di seluruh Tanah Air. salam hangat dari kami. Pada kesempatan kali ini saya akan berbagi tentang cara membuat menu label Button seperti pada Blog facewoman.blogspot.com. Untuk caranya sendiri cukup mudah. Jika anda tertarik untuk membuatnya silahkan Ikuti langkah demi langkah di bawah Ini :
1.Pertama-tama Login Blogger.
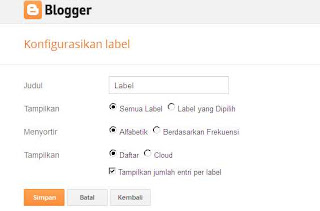
2.Kedua Pilih Tata Letak - Tambah Gadget - Klik Label - Setting Label seperti gambar di bawah ini :
3.Langkah KeTiga Dasboard - Template - Edit HTML - Centang Expand Widget Template - Kemudian Cari Kode ]]></b:skin> Untuk mempercepat Proses Pencarian Kode ]]></b:skin> Gunakan Ctrl + F kemudian Masukkan Kode ]]></b:skin> Jika sudah anda ketemukan, Kemudian masukkan Kode di bawah Ini tepat Di atas Kode ]]></b:skin> :
Keterangan :
background:#f4f4f4; adalah warna Button Label saat Krusor di sortir tepat di menu label.ganti kode warna f4f4f4 sesuai selera warna button anda. KODE WARNA untuk memilih warna.
4.Langkah Terakhir Simpan Template.
Dengan Memasang kode Label tersebut, tidak memberatkan Blog.Berbeda sekali jika anda memodif Label anda dengan Tampilan Cloud Animasi. jika anda memodif label anda dengan cara di atas maka efeknya Blog anda akan terlihat berbeda dengan label bawaan dari Blogger dan tentunya tampilan Blog anda akan terlihat lebih cantik dan tentunya rapi.
Gimana Sobat Hasilnya? Apakah anda sakses dengan perubahan Pada label Blog anda.
1.Pertama-tama Login Blogger.
2.Kedua Pilih Tata Letak - Tambah Gadget - Klik Label - Setting Label seperti gambar di bawah ini :
3.Langkah KeTiga Dasboard - Template - Edit HTML - Centang Expand Widget Template - Kemudian Cari Kode ]]></b:skin> Untuk mempercepat Proses Pencarian Kode ]]></b:skin> Gunakan Ctrl + F kemudian Masukkan Kode ]]></b:skin> Jika sudah anda ketemukan, Kemudian masukkan Kode di bawah Ini tepat Di atas Kode ]]></b:skin> :
.list-label-widget-content ul{list-style-type:none;padding-left:0!important;display:inline-block!important}
.list-label-widget-content li{display:inline-block}
.list-label-widget-content li a{color:#777;font:9px verdana;text-transform:uppercase;transition:border-color .218s;background:#f4f4f4;background:-webkit-gradient(linear,0% 40%,0% 70%,from(#f5f5f5),to(#f1f1f1));display:inline-block;text-shadow:0 1px 0 #fff;-webkit-transition:border-color .218s;-moz-transition:border .218s;-o-transition:border-color .218s;transition:border-color .218s;background:#f3f3f3;background:-webkit-gradient(linear,0% 40%,0% 70%,from(#f5f5f5),to(#f1f1f1));background:-moz-linear-gradient(linear,0% 40%,0% 70%,from(#f5f5f5),to(#f1f1f1));border:solid 1px #ccc;border-radius:2px;-webkit-border-radius:2px;-moz-border-radius:2px;margin:0 4px 4px 0;padding:3px 5px;text-decoration:none}
.list-label-widget-content li a:hover{background:#3bbc13;color:#fff;border-color:#999;-moz-box-shadow:0 2px 0 rgba(0,0,0,0.2) -webkit-box-shadow:0 2px 5px rgba(0,0,0,0.2);box-shadow:0 1px 2px rgba(0,0,0,0.15);
Keterangan :
background:#f4f4f4; adalah warna Button Label saat Krusor di sortir tepat di menu label.ganti kode warna f4f4f4 sesuai selera warna button anda. KODE WARNA untuk memilih warna.
4.Langkah Terakhir Simpan Template.
Dengan Memasang kode Label tersebut, tidak memberatkan Blog.Berbeda sekali jika anda memodif Label anda dengan Tampilan Cloud Animasi. jika anda memodif label anda dengan cara di atas maka efeknya Blog anda akan terlihat berbeda dengan label bawaan dari Blogger dan tentunya tampilan Blog anda akan terlihat lebih cantik dan tentunya rapi.
Gimana Sobat Hasilnya? Apakah anda sakses dengan perubahan Pada label Blog anda.



perluh d cb nich. kayaknya bagus tampilanya.
BalasHapussetiap saya dateng ksni pasti dpt ilmu baru...:D
makasih kawan dah berbagi....
ya begitulah gan. hasilnya bisa dilihat pada DEMO.
Hapusyupz sama-sama ^_^
terima kasih banyak atas informasi yang menarik ini..
BalasHapussalam sahabat :D
yupz.
Hapussalam balik. ^_^
mampir sejenak sambil baca artikel sobat , Tuker link yuk sob sama blog sederhana saya :)
BalasHapusOiya follow blog saya nanti saya akan folback 4 kali . ayoo buruan follow ^_^
Kok cuma dapat satu follower gan! :p
Hapuspasang slide recomendasi yang dipojok kanan bawah kok gak berhasil, kenapa yah bang? ditunggu jawabannya
BalasHapusCoba ganti jquery yang tipe Query 1.6
HapusPosting Komentar
Hallo sobat..Kami Senang! Apabila Anda mau meninggalkan Saran, kritik dan Opini tentang Artikel Blog Kami.