Cara Membuat Rekomendasi Facebook Mirip Detik.Com - Siapa sich Yang tak tahu Detik.com!, Ya Detikcom adalah situs portal berita terbesar di indonesia. Berawal dari baca-baca berita di situs news.detik.com, saya terinspirasi membuat recomendasi facebook mirip news.detik.com. Setelah di coba-coba akhirnya berhasil juga. dan trik ini juga berhasil saya terapkan di situs facewoman ini.
Sebenarnya membuat Rekomendasi facebook di bagi menjadi 2, Yaitu :
Untuk lebih jelasnya Jika kedua trik tersebut kita pasang di blog hasilnya dapat dilihat gambar di bawah ini :
Jika anda ingin membuatnya caranya cukup mudah kawan, walaupun sedikit memakan waktu hehehe.. untuk lebih jelasnya ikuti langkah di bawah ini :
1.Klik https://developers.facebook.com/docs/plugins/
2.Klik Recommendations Bar
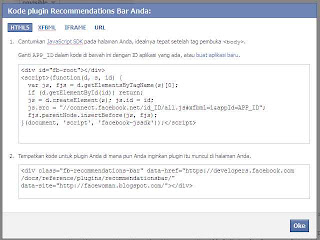
3.Maka akan muncul gambar seperti di bawah ini :
Keterangan :
Untuk pemasangan kode di atas caranya adalah :
Copy kode semua itu hingga menjadi seperti di bawah ini :
Keterangan :
5. Pasang Scrip di atas di tambah java scrip atau di atas kode <body>
1. Klik https://developers.facebook.com/docs/plugins/
2. Klik Rekomendasi Bok
3.Maka akan Tampil halaman seperti di bawah ini :
Keterangan :
5.Setelah itu ambil kode yang yang urutan no dua : seperti gambar di bawah ini :
Keterangan :
Jika ingin masuk didalam posting, di bawah postingan Blog,Untuk caranya adalah :
1.Masuk Dashboard - Template - Edit HTML - Centang Expand widget Template - Kemudian Cari Kode persis <data:post.body/> Untuk mempercepat proses pencarian Kode gunakan Ctrl + F Kemudian Masukan Kode <data:post.body/> Jika sudah anda ketemukan Masukkan Kode di bawah ini :
Keterangan :
2.Simpan Template.
Itulah cara lengkap Cara Membuat Rekomendasi Facebook Mirip Detik.Com . Memang tuturialnya sungguh panjang ya gan, saya aja juga sampek bingung hehehe...
Mungkin anda bertanya, kenapa blog facewoman tidak memasang widget di atas :
Sebenarnya membuat Rekomendasi facebook di bagi menjadi 2, Yaitu :
- Rekomendasi Bar.
- Rekomendasi Bok.
Pertanyaan :
- Bagaimana Cara Membuat Rekomendasi Bar di Blog ?
- Bagaimana Cara Membuat Rekomendasi Bok di Blog ?
- Bagaimana Cara Membuat Rekomendasi Book Facebook Di dalam Posting Blog ?
Untuk lebih jelasnya Jika kedua trik tersebut kita pasang di blog hasilnya dapat dilihat gambar di bawah ini :
 |
| Rekomendasi Bar. |
 |
| Rekomendasi Bok. |
Inilah Cara membuat rekomendasi Bar Facebook di Blog
1.Klik https://developers.facebook.com/docs/plugins/
2.Klik Recommendations Bar
3.Maka akan muncul gambar seperti di bawah ini :
Keterangan :
- URL of the article ( tidak usah anda rubah )
- Trigger ( tidak usah anda rubah )
- Read Time ( setting nilai yang berfungsi rekomendasi ini akan tampil di blog )
- Verb to display ( pilih like atau rekomensai )
- Side ( letak posisi slide bar di kanan atau di kiri )
- Domain : " masukkan alamat we/blog anda "
Untuk pemasangan kode di atas caranya adalah :
Copy kode semua itu hingga menjadi seperti di bawah ini :
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/id_ID/all.js#xfbml=1&appId=APP_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-recommendations-bar" data-href="https://developers.facebook.com/docs/reference/plugins/recommendationsbar/" data-site="http://facewoman.blogspot.com/"></div>
Keterangan :
- Ganti link http://facewoman.blogspot.com/ dengan alamat Blog anda :
- Ganti APP_ID dengan ID APP facebook anda.
Sekarang yang jadi permasalahan adalah berapa ID APP Kita, Untuk mengetahui App ID Silahkan Klik halaman Ini : Cara mengetahui ID APP Facebook
5. Pasang Scrip di atas di tambah java scrip atau di atas kode <body>
Inilah Cara membuat rekomendasi Bok Facebook di Blog :
1. Klik https://developers.facebook.com/docs/plugins/
2. Klik Rekomendasi Bok
3.Maka akan Tampil halaman seperti di bawah ini :
Keterangan :
- Domain : " masukkan alamat we/blog anda "
- App ID ( Masukkan APP ID Facebook anda )
5.Setelah itu ambil kode yang yang urutan no dua : seperti gambar di bawah ini :
<div class="fb-recommendations" data-site="http://facewoman.blogspot.com/" data-app-id="118280394918580" data-width="300" data-height="300" data-header="true"></div>
Keterangan :
- Ganti Link http://facewoman.blogspot.com/ dengan nama Blog anda.
- Ganti 118280394918580 dengan ID APP Facebook anda.
- Ganti nilai "300" sesuai ukuran Book Sobat.
Cara Membuat Rekomendasi Book Facebook Di dalam Posting Blog
Jika ingin masuk didalam posting, di bawah postingan Blog,Untuk caranya adalah :
1.Masuk Dashboard - Template - Edit HTML - Centang Expand widget Template - Kemudian Cari Kode persis <data:post.body/> Untuk mempercepat proses pencarian Kode gunakan Ctrl + F Kemudian Masukan Kode <data:post.body/> Jika sudah anda ketemukan Masukkan Kode di bawah ini :
<div class="fb-recommendations" data-site="http://facewoman.blogspot.com/" data-app-id="118280394918580" data-width="300" data-height="300" data-header="true"></div>
Keterangan :
- Ganti Link http://facewoman.blogspot.com/ dengan nama Blog anda.
- Ganti 118280394918580 dengan ID APP Facebook anda.
- Ganti nilai "300" sesuai ukuran Book Sobat.
2.Simpan Template.
Itulah cara lengkap Cara Membuat Rekomendasi Facebook Mirip Detik.Com . Memang tuturialnya sungguh panjang ya gan, saya aja juga sampek bingung hehehe...
Mungkin anda bertanya, kenapa blog facewoman tidak memasang widget di atas :
Penyebabnya adalah Rekomendasi yang tampil tidak berubah ubah setiap kali page load, jadi rasaya facewoman cukup memasang kode yang satu ini yaitu : Cara Membuat Menu Rekomendasi Di Blog






Boleh Ni Mas,Disimak Dulu Dah
ردحذفsaya sudah coba tutornya.. tapi koq ga worg ya di blog saya.. munculnya bukan judul postingan blog tapi malah, facebook developer... ada saran mas..?
ردحذفإرسال تعليق
Hallo sobat..Kami Senang! Apabila Anda mau meninggalkan Saran, kritik dan Opini tentang Artikel Blog Kami.